気になる新作インディーゲームの開発者にインタビューする本企画。今回は、Grizzly Games開発、PC向けに4月4日リリースされた都市建設ストラテジー『ISLANDERS』開発者へのミニインタビューをお届けします。
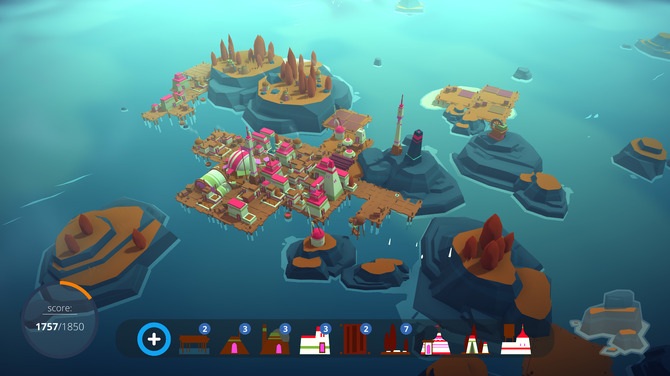
本作は、様々なカラフルな島で都市建設を行うストラテジー。資源管理要素がなく、気軽に都市建設が楽しめます。スコア制を採用しており、建設を進めることで新しい建物をアンロック可能。記事執筆時点では日本語未対応です。
『ISLANDERS』は620円で配信中。


――まずは自己紹介をお願いします。
Paul Schnepf氏(以下、Schnepf氏)ベルリンを拠点とする小さなインディースタジオ、Grizzly Gamesです。Jonas Tyroller、Friedemann Allmenroder、Paul Schnepfの3人で活動しています。私たちはHTW Berlin大学のゲームデザインプログラムを通して出会いました。JonasとFriedemannはもうすでに卒業し、私は次の冬で卒業です。『ISLANDERS』は、Grizzly Gameのデビュー作である『Superflight』の次の作品となります。
――本作の開発はいつどのようにして始まったのでしょうか?
Schnepf氏本作の開発は一年前の2018年4月に始まりました。4ヶ月に渡る大学でのプロジェクトにおいて、ほぼ完成していたのですが、この最初の開発フェーズが終わると、私たちはそこから長い休憩を取り、リリース一ヶ月前から最終調整とマーケティングを行ったのです。

――本作の特徴を教えてください。
Schnepf氏本作で私たちが実現しようとしたのは、建築ゲームにありがちな複雑さを排除しながら、街を作る達成感をプレイヤーに提供するということでした。本作には資源管理や時間管理の要素がなく、最終的に一つのことだけに注力する必要があります。それは、建物を正しく配置し、組み合わせるということです。これが本作独特なものではないかと思いますし、敷居を低くし、このジャンルにあまり親しみのない人や、普段ゲームをプレイしない人も気軽に遊べるようになっています。それでも、思っている以上に極めるのは難しいですよ。本作はシンプルなシステムでありながら、挑戦を求めるようなプレイヤーも満足できる十分な奥深さを兼ね備えています。
――本作が影響を受けた作品はありますか?
Schnepf氏本作のコアとなるインスピレーションは、私たちの子供時代の思い出です。誰もが、おもちゃや積み木を使って、自分だけの小さな世界を作るという感覚を覚えているでしょう。これこそ、私たちが本作の体験の中で再現したいと思った感覚です。もちろん、『アノ』『The Settlers』『シヴィライゼーション』やインディータイトルの『Bad North』『Kingdoms and Castles』といった、本作と同じジャンルのゲームからも影響を受けています。
――本作の日本語対応予定はありますか?
Schnepf氏残念ながら、本作はまだ日本語未対応です。これは私たちが実現させたいことではあるのですが、何せ小さなチームなので、リソースが足りませんでした。
――最後に日本の読者にメッセージをお願いします。
Schnepf氏私たちは世界中でゲームを楽しんでいる人たちを見ると、とても嬉しくなります。最近、ビデオゲームは異文化交流において大きな位置を占めていますので、それぞれ異なる文化がゲームにおいてどんな価値を見出しているのか、知りたいと思っています。私たちが作ったものが日本のようなはるか遠くの国に届いているこの興奮を言葉で表すのは不可能です。日本のゲーミングコミュニティからのフィードバックを楽しみにしています!
――ありがとうございました。























※コメントを投稿する際は「利用規約」を必ずご確認ください